-
[2021-01-26] SI 2일차 노트 #Nexacro platform #넥사크로카테고리 없음 2021. 1. 26. 14:11
예제 원본 링크
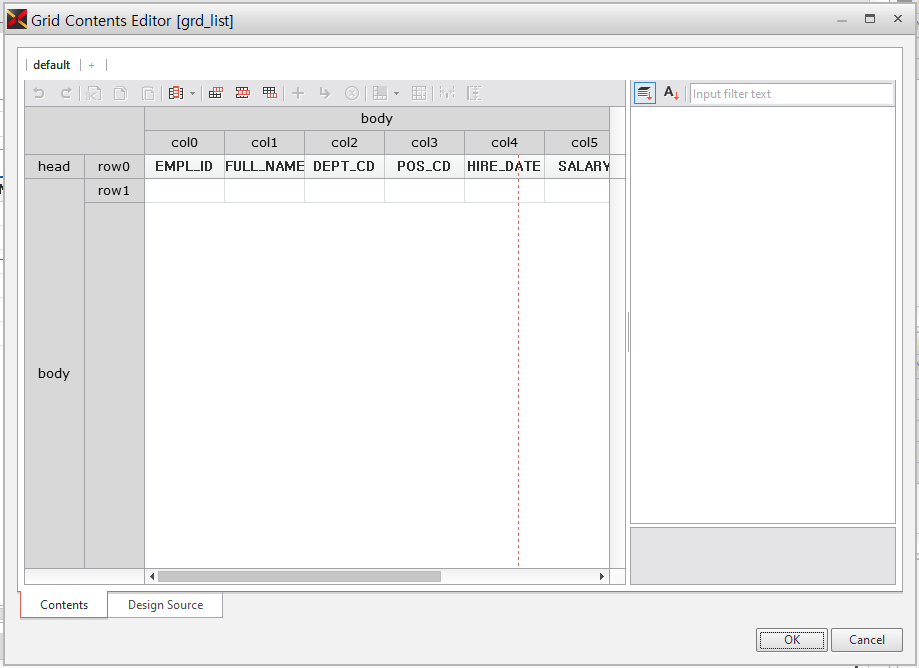
그리드는 더블클릭해서 이 창 안에서 편집을 해야한다
맨 앞 컬럼을 선택해서 우클릭을 한 후 insert 를 누르면 새로운 컬럼이 맨 앞에 생성된다

해당 컬럼을 선택한 상태로 properties의 text에 글쓰기 버튼을 누르고 아래처럼 입력한다
시퀀스처럼 인덱스를 1씩 증가시키겠다는 뜻

성별에도 똑같이 추가해준다
3항 연산자를 사용해서 값이 참이면 Male 을, 거짓이면 Female을 대입한다.

바디 부분에 우클릭을 해서 Add Summary Row를 추가해준다

추가가 되었다면 아래처럼 맨 밑에 row2가 생성된다
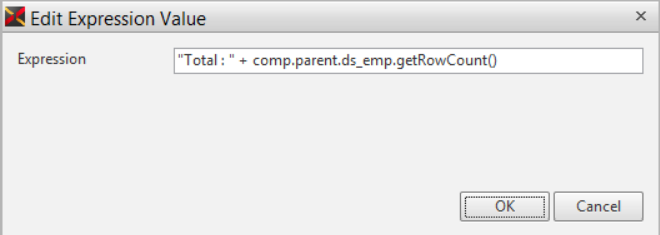
여기서 salary에 해당하는 칸을 더블클릭하고 text 항목의 글쓰기 버튼을 눌러서 아래처럼 입력해준다


그러면 이렇게 인덱스가 보이게 된다

급여 합계도 아래에 나타나게된다

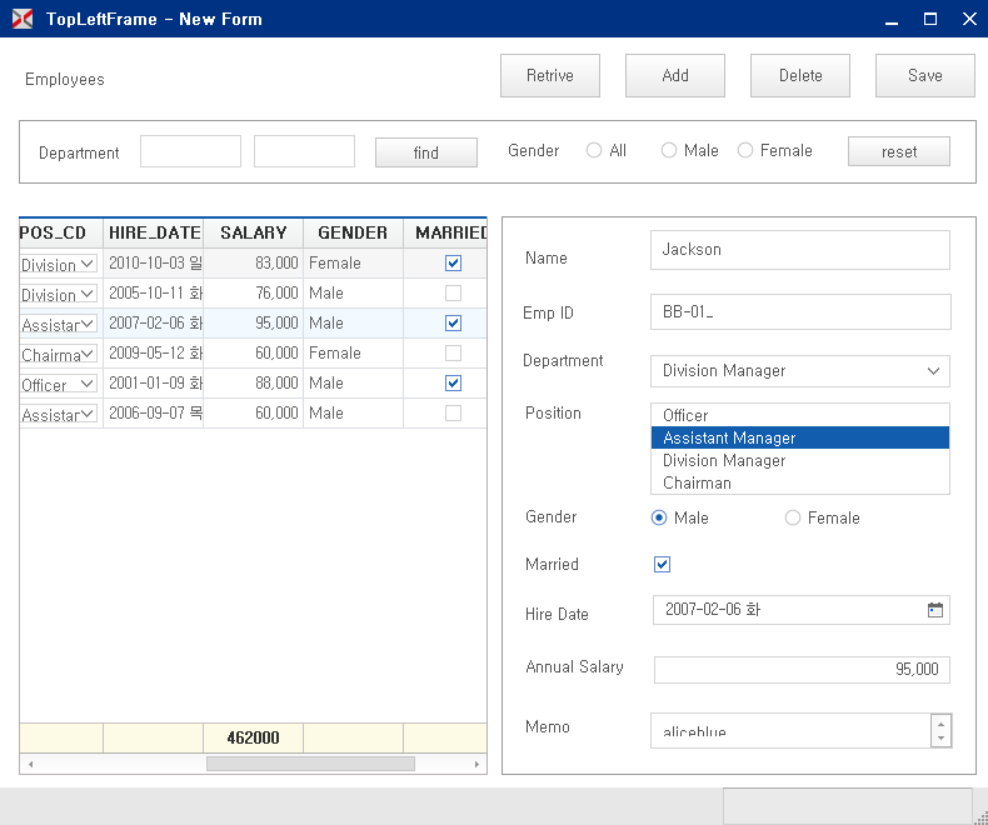
displaytype을 text로 변경해주니까 편집이 가능하도록 바뀌었다


서버 연동을 위해 X-API 를 설치해야한다
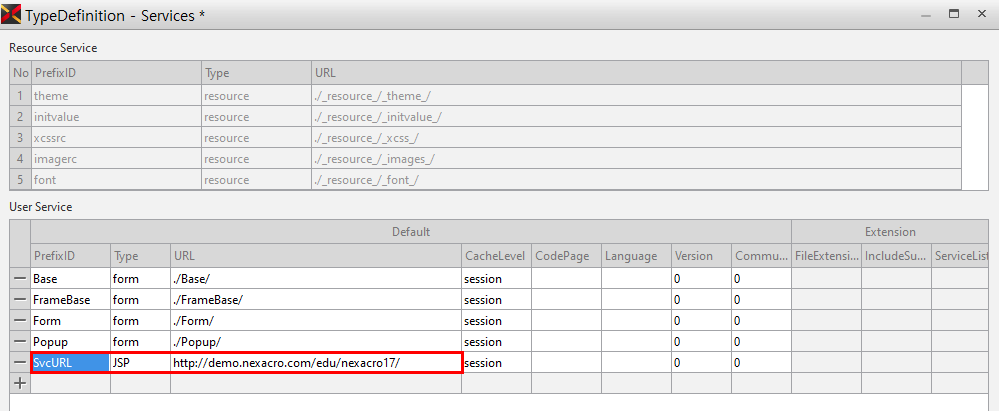
TypeDefinition에 있는 Service를 더블클릭한 후 JSP를 추가해준다

해당 URL은 로컬 서버 설정 없이 아래의 경로를 지정하면 서버와의 통신결과를 확인할 수 있다

Retrieve 버튼의 onclick 이벤트에 'fn_retrieve' 으로 함수를 생성 후, 다음과 같이 스크립트를 작성한다
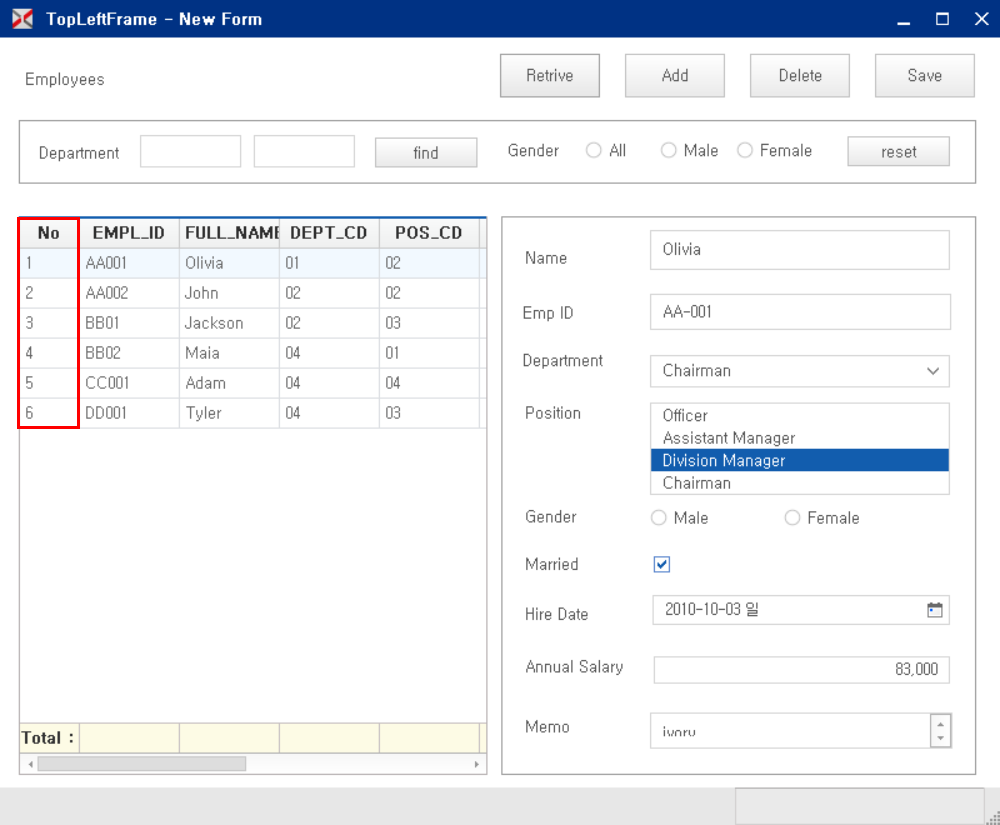
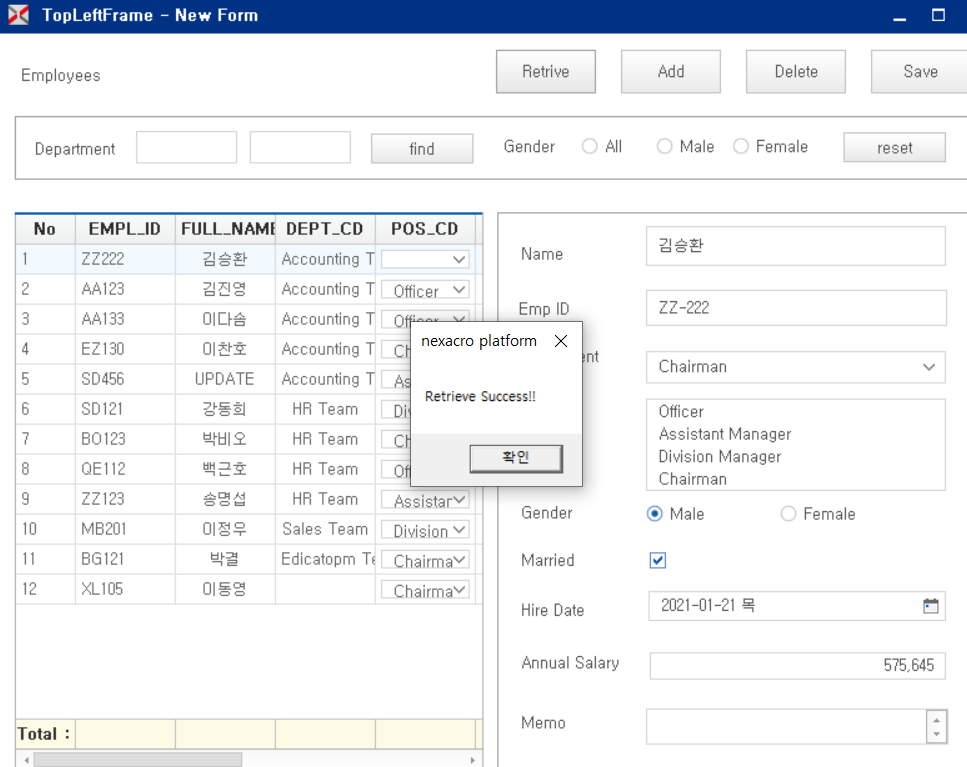
결과는 아래와 같이 나옴. 화면에 나타나는 내용들은 모두 SvcURL이 내장하고 있는 데이터들이다.

토탈이 뜨지 않아서 그리드를 더블클릭하고 토탈 옆 칸에 Ctrl+M 을 눌러 셀 두개를 합쳐준 후 다시 실행하니까
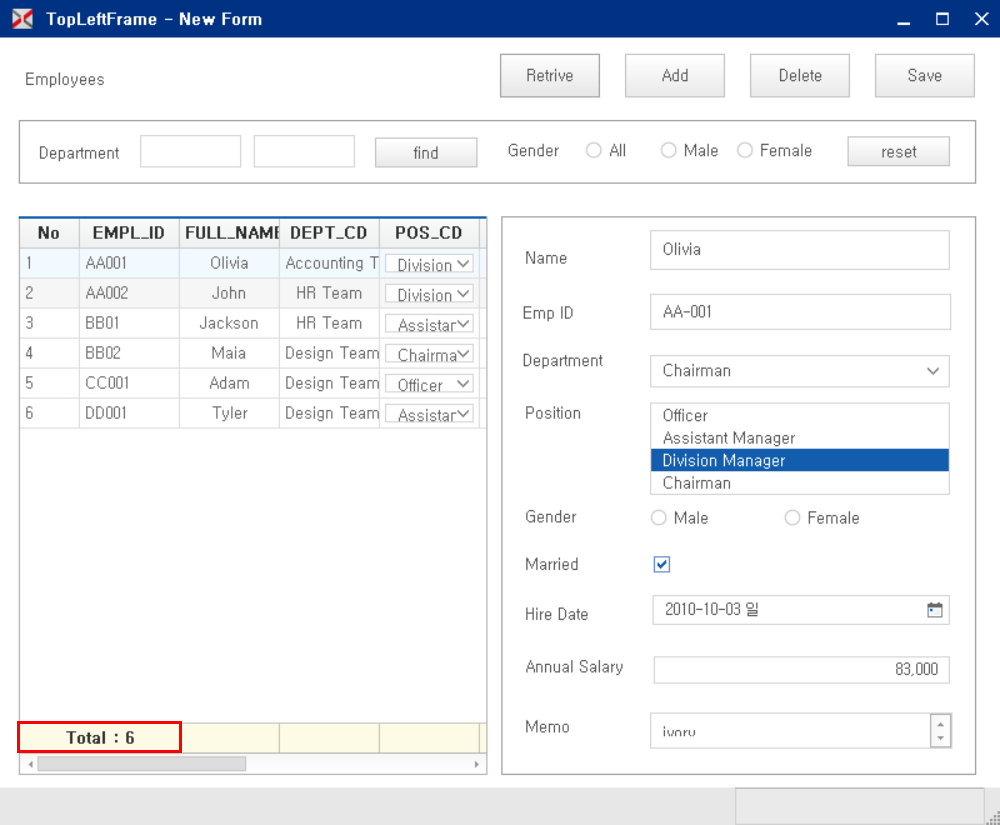
토탈도 정상적으로 뜬다

데이터들을 출력하기 위한 함수
콜백함수는 필수
콜백함수는 Ajax을 구현할때 Success 와 같은 기능을 한다
/*조회------------------------------------------------*/ this.fn_retrieve = function(obj:nexacro.Button,e:nexacro.ClickEventInfo) { var sDeptCd = this.div_search.form.edt_dept_cd.value; this.transaction("svcSelect" ,"SvcURL::select_emp.jsp?sDept="+sDeptCd //SvcURL에 있는 select_emp.jsp를 호출한다 ,"" //input ,"ds_emp=out_emp" //output ,"" ,"fn_callback"); //아래에 정의해두었음 }; // 비동기 통신 결과를 받을 콜백 함수 지정 this.fn_callback = function(svcID, errCD, errMSG) { if(errCD < 0){ this.alert("Error : " + errMSG); return; } if(svcID == "svcSelect"){ this.alert("Retrieve Success!!"); } }this.transaction 의 매개인자는 아래와 같다
strSvcID
transaction을 구분하기 위한 ID 입니다.
strURL
transaction을 요청할 서버 페이지 주소 입니다.
strInDatasets
서버로 보낼 Dataset 입니다.
"입력ID=Dataset ID" 형식으로 문자열로 설정합니다.
빈칸으로 구분하여 여러개의 Dataset을 전송 할 수 있습니다.
ex) "input1=Dataset00 input2=Dataset01"
각각의 Dataset ID 뒤에 :U, :A, :N 옵션이 붙을 수 있습니다.
:U - 갱신된 내용만 전송
:A - 모든 정보를 전송
:N - Delete를 제외한 데이터만 전송
strOutDatasets
서버에서 보내는 데이터를 받을 Dataset 입니다.
"Dataset ID=출력ID" 형식으로 문자열로 설정합니다.
빈칸으로 구분하여 여러개의 Dataset을 받을 수 있습니다.
ex) "Dataset00=output0 Dataset01=output1"
strArgument
서버로 보낼 파라미터(변수) 입니다.
"변수ID=변수값" 형식으로 문자열로 설정합니다.
빈칸으로 구분하여 여러개의 파라미터(변수)를 전송 할 수 있습니다.
ex) "arg1=nexacro arg2=platfrom"
strCallbackFunc
서버의 처리 결과를 받을 콜백함수를 문자열로 지정합니다.
[bAsync]
[옵션]
비동기 통신 여부를 설정합니다.
"true" 비동기 통신 / "false" 동기 통신 으로 처리합니다.
Default : true
[nDataType]
[옵션]
전송할 데이터의 형태를 설정합니다.
"0" XML / "1" Binary / "2" SSV 형식으로 송수신 합니다.
Default : 0
※ HTML5 버전에서는 XML, SSV 형식만 지원 합니다.
[bCompress]
[옵션]
서버 통신시 데이터의 압축 여부를 지정합니다.
Default : false
※ HTML5 버전에서는 지원하지 않습니다.
*웹스퀘어와 넥사크로는 거의 흡사하다
행 입력/삭제처리
여기서 주목할점은 Date를 어떻게 사용하느냐이다
/*데이터 추가------------------------------------------------------*/ this.fn_add = function(obj:nexacro.Button,e:nexacro.ClickEventInfo) { // 데이터셋의 마지막 row에 새로운 row를 추가 this.ds_emp.addRow(); // 추가한 row의 입사일자 컬럼에 오늘 일자를 초기값으로 설정 this.ds_emp.setColumn(this.ds_emp.rowposition, "HIRE_DATE", this.fn_today()); }; /*자바스크립트를 이용하여 오늘 일자 계산---------------------------*/ this.fn_today = function() { var objDate = new Date(); var sToday = objDate.getFullYear().toString();//getFullYear()은 웹 표준이어서 브라우저에 상관없이 사용할 수 있다 sToday += (objDate.getMonth()+1).toString().padLeft(2, "0") //padLeft : 왼쪽부터 2자리 옆에 0을 찍겠다는 뜻 //getMonth(); 의 반환 값이 0~11까지 이기 때문에 +1 해주기 sToday += objDate.getDate().toString().padLeft(2, "0"); return sToday; };PadLeft는 처음보는 메소드여서 구글링을 해보니 안쪽 여백을 두번째 매개인자로 삽입한 Char 데이터로 채우는것이라고 한다.

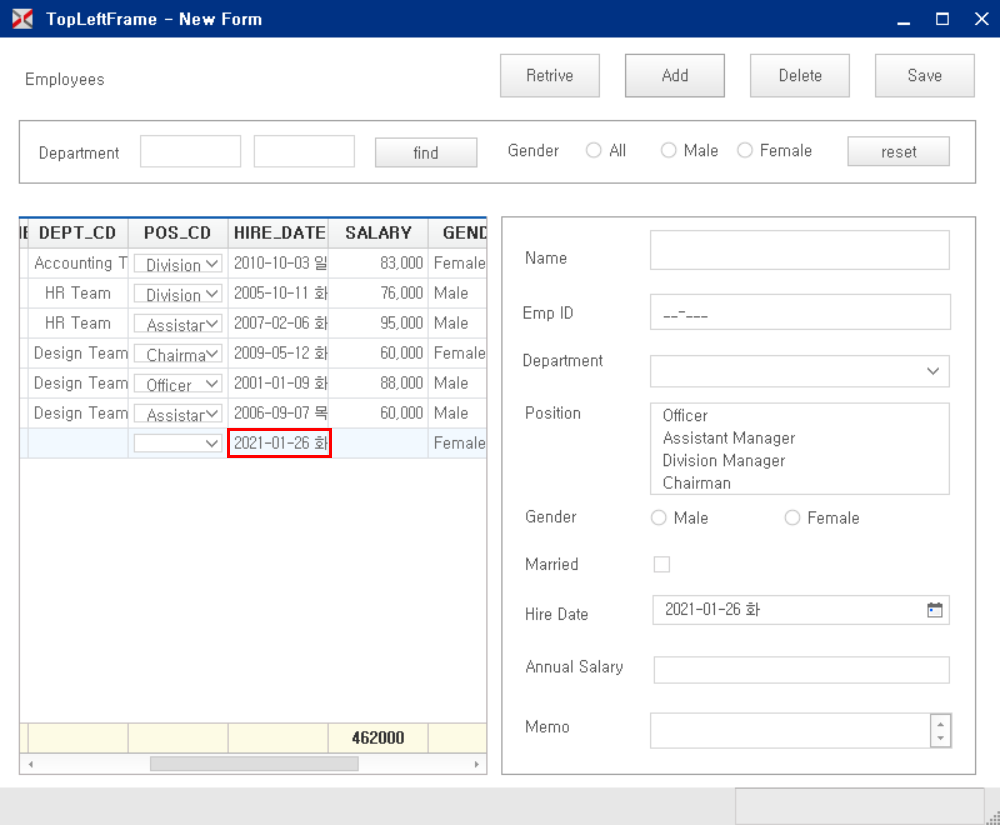
Ctrl+F6을 해서 실행한 후 Add 버튼을 누르면 아래처럼 행이 하나 추가되고
작성해둔 fn_today 함수에 의해서 오늘 날짜로 기본값이 채워진다


행 삭제
/*삭제--------------------------------------------------------------*/ this.fn_delete = function(obj:nexacro.Button,e:nexacro.ClickEventInfo) { this.ds_emp.deleteRow(this.ds_emp.rowposition);//행을 삭제해준다 };
저장
"in_emp=ds_emp:u" 에서 U는 갱신된 데이터만 가져오겠다는 뜻
/*저장--------------------------------------------------------------*/ this.fn_save = function(obj:nexacro.Button,e:nexacro.ClickEventInfo) { var sTitle = nexacro.wrapQuote(this.titletext); this.transaction("savSave" ,"SvcURL::save_emp.jsp" ,"in_emp=ds_emp:u" //서버에 있는 emp에 데이터를 넣겠다는 뜻, U는 갱신된 데이터만 가져오겠다는 뜻 ,"" ,"in_val1="+sTitle ,"fn_callback"); };해당 함수를 작성해줌으로써 Add-정보입력-Save 버튼을 진행했을때 아래처럼 저장되고 조회가 가능하다

- 스크린이 여러개일 경우 공통의 데이터셋을 만들어놓고 불러오면 된다
- 한 화면마다 데이터 셋을 만드는게 아니라 공통 데이터셋을 만들어서 사용함
- 프레임 자체적으로 띄울때는 Ctrl+F5
 #Swift #iOS
#Swift #iOS
Today