-
[Figma] 날씨앱 클론 디자인iOS/Figma 2022. 12. 12. 22:53
앱 UI 공부를 어떻게 해야할까 고민하다가, 우선 무작정 따라서 만들어보자 생각이 들었다.
유튜브에 "how to design iOS app" 을 쳐보니까 위의 영상이 조회수도 높고 댓글 반응도 좋았다.
한눈에 봐도 예쁘다. 더보기란을 읽어보니 다크모드 날씨 앱을 구현한거라고 한다.
하다보면 손에 익겠지 싶어 영상에 나온 단계 하나 하나 전부 따라해봤다.
아래는 내가 하면서 정리한 스크린샷과 설명들. 나중에 기억나지 않을때 복습하기!
1. FIGMA 에 로그인 한 후 new design 클릭

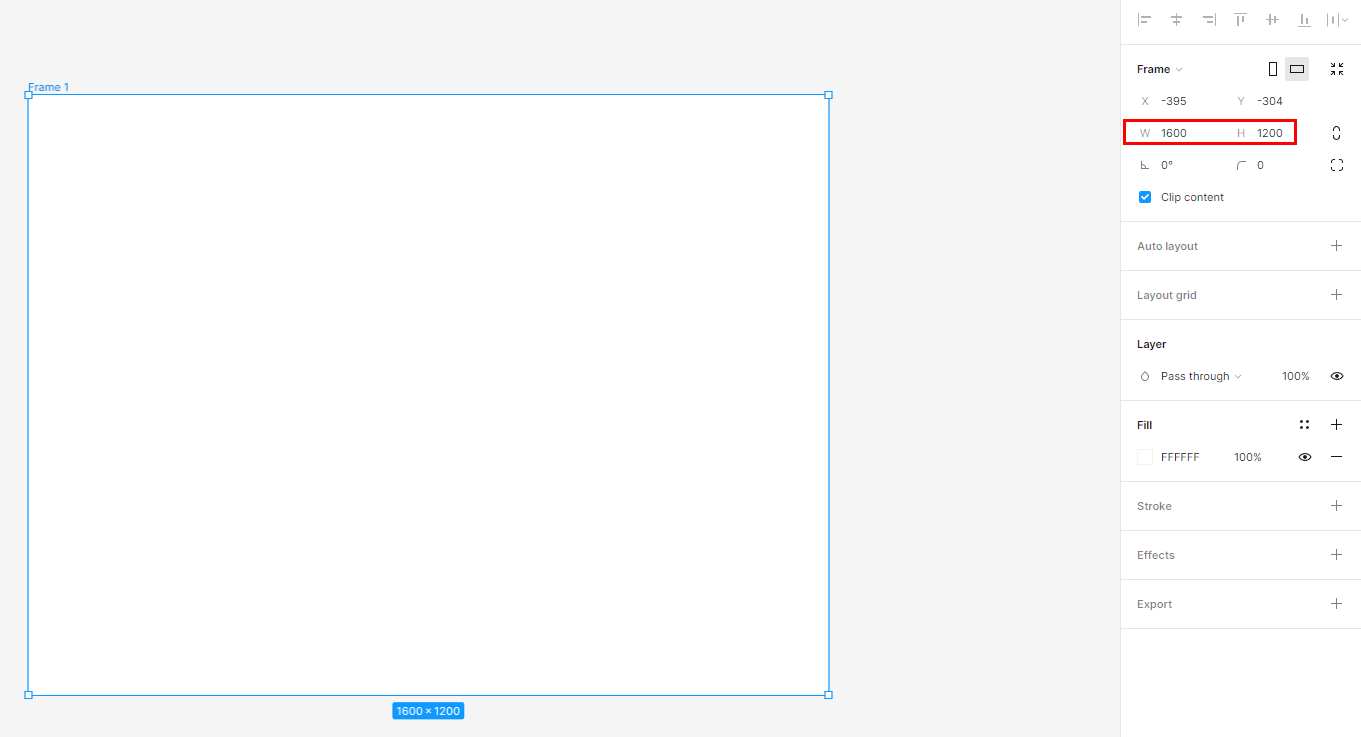
2. Page 1 를 누르고 A 를 눌러 화면 드래그 후 프레임 하나 생성하기
크기는 1600W x 1200H


3. 색상을 누르고 Radial - F7CBFD 로 만들기

4. 플러스 버튼을 누르고 두번째 색상은 7758D1 로 만들고 둘다 100% 로 설정함

5. 이런 느낌으로 첫번째 색이 향하는 방향을 정해주기

6. 아이폰 13 프로로 새로운 프레임을 만듬



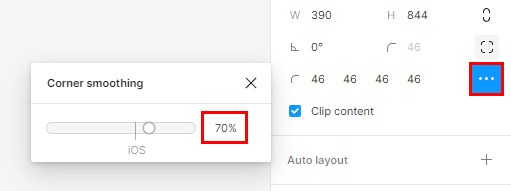
7. 반지름을 46으로 설정하고 옆의 아이콘 클릭


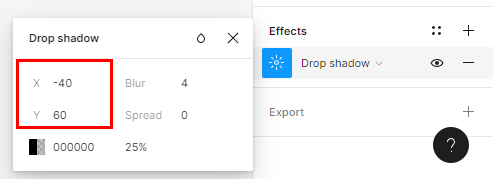
8. Coner smoothing 을 70% 로 변경 / Effect > Drop shadow > X -40 / Y 60 으로 변경


9. Blur 150, 헥사코드 3B267B, 투명도 70%


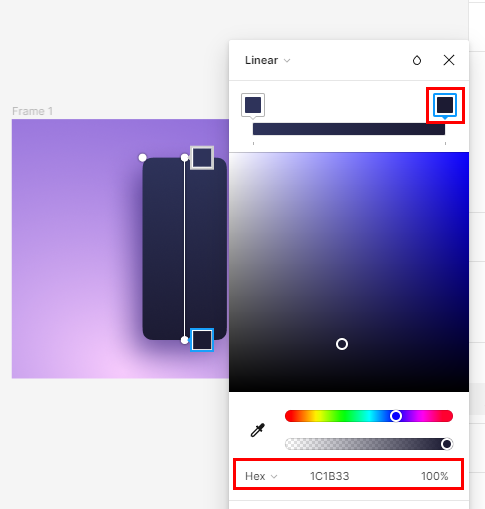
10. 첫번째 Linear 컬러 2E335A 로 변경, 두번째 1C1B33


11. 방향 대각선으로 살짝 수정해주기

12. 유리 모형으로 모달을 만들기위해서 Asset 을 추가해야함
piqo 의 Weatherly 3D icon 과 Aksonvady Phomhome 의 Weather App UI Design 에서 Ctrl + C, V 해서 가져오기
나중에 내가 원하는 이미지 구할때는 upsplash 사용하기 https://unsplash.com/

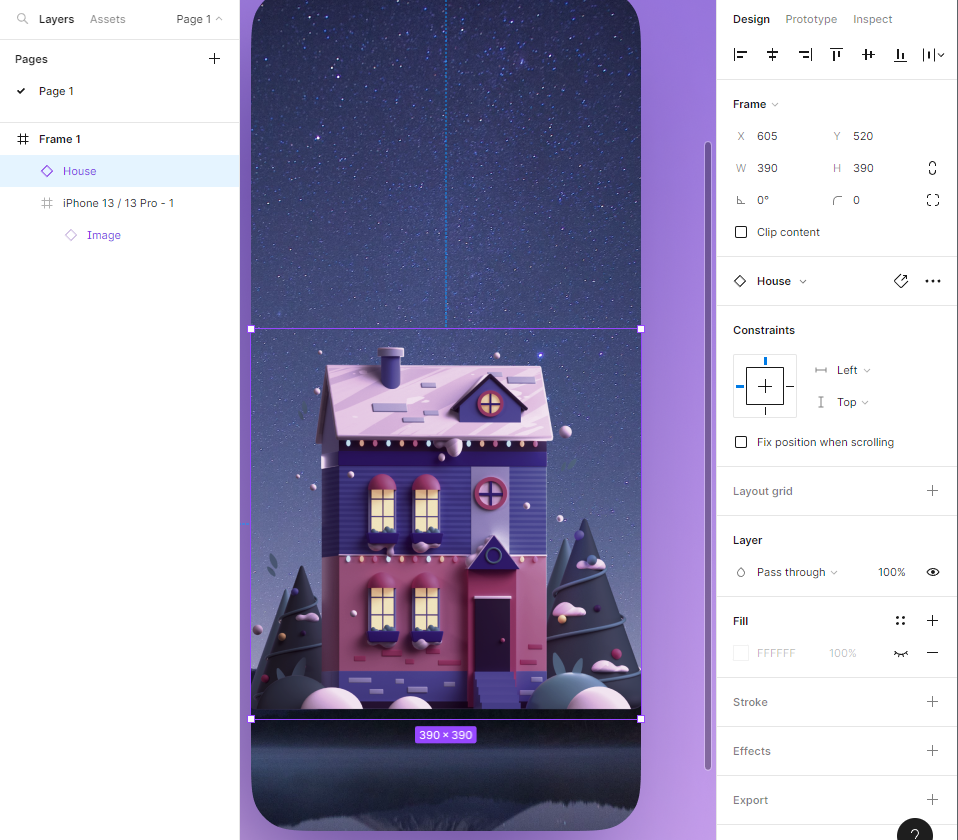
13. 강의에선 Y 를 304 로 옮기라고 했는데, 이상하게 강의에서 나온대로 옮기면 너무 위로 가서 그냥 임의로 내가 -520 로 설정함

14. 사각형을 하나 만들어주고 크기 조절 후 아이폰 안으로 가져와준다




15. 이런 모양이 나오면 된것임

16. 사각형에 리니어 색상 추가 > 첫번째 색상 3A3F54 불투명도 0% / 두번째 색상 3A3F54 불투명도 100%

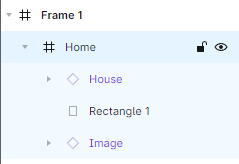
17. 레이아웃 이름을 Home 으로 바꿔주자


18. status bar 와 weather asset을 추가해주고, 둘 사이의 간격을 54로 맞춰준다

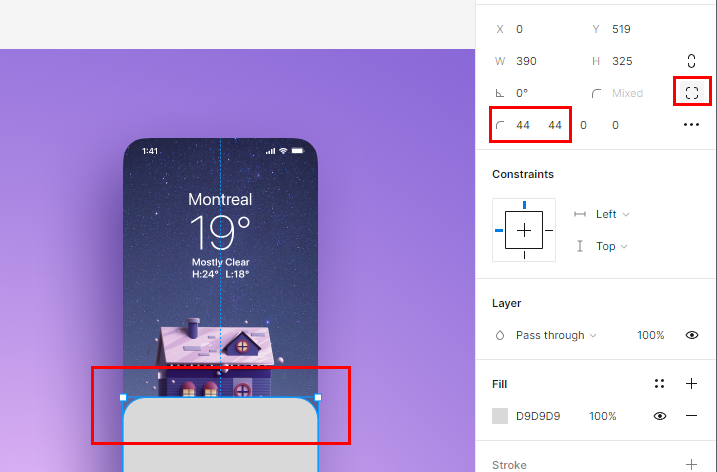
19. A를 눌러 새로운 사각형을 만들어 주고 크기를 사진과 같이 변경한다. 왼쪽 오른쪽 모서리 radius 를 44로 맞춘다.


20. 선형 색상을 추가 하고 방향을 사진과 같이 변경함
첫번째 : 2E335A / 100%
두번째 : 1C1B33 / 100%
투명도 20%



21. Effects
백그라운드 블러 > 50
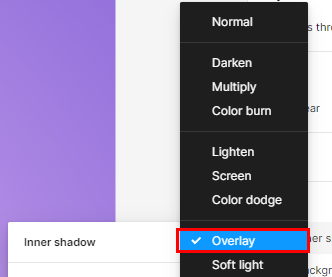
이너 쉐도우 > 아래 사진처럼
오버레이 : 조명 효과가 좋음



22. 사각형을 우클릭 하면 짧은 코드를 쓸 수 있다.
Option Command+G 로 프레임을 만들 수 있음.
이름을 Modal로 바꿔주자.


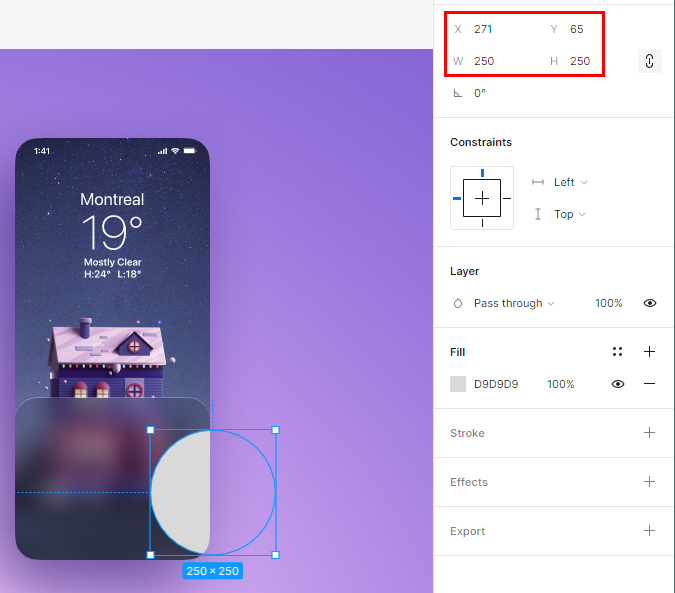
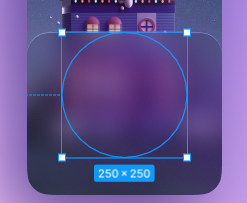
23. O를 누르고 Shift 를 누른 상태에서 드래그해서 모달 안에 원을 그려 넣어준다.
크기를 250 으로 변경, x와 y도 스크린샷 처럼 변경


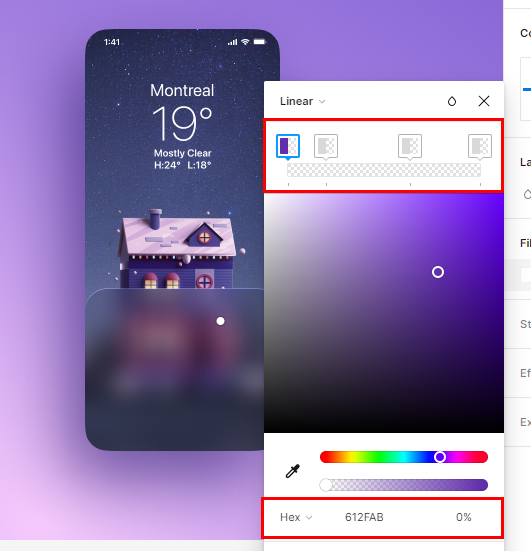
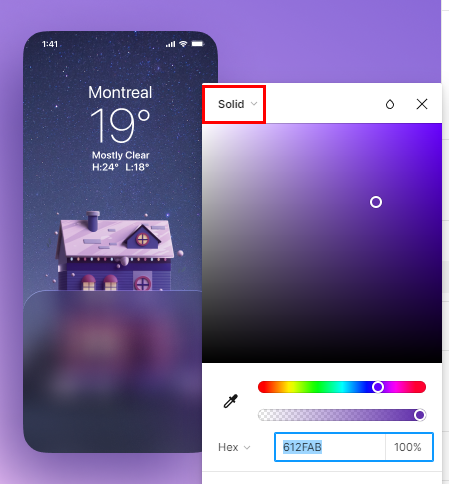
24. 원의 색상을 리니어 컬러 4개로 아래처럼 추가
첫번째 : 612FAB, 0%
두번째 : 612FAB, 100%
세번째 : 612FAB, 0%
네번째 : 612FAB, 100%

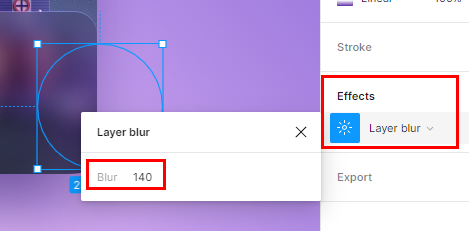
25. 이제 레이어 블러 효과를 추가하고 값을 140으로 넣어준다

26. 이 원을 Option 키를 누르고 드래그해서 가운데 위로 복사해준다. (윈도우는 Alt)

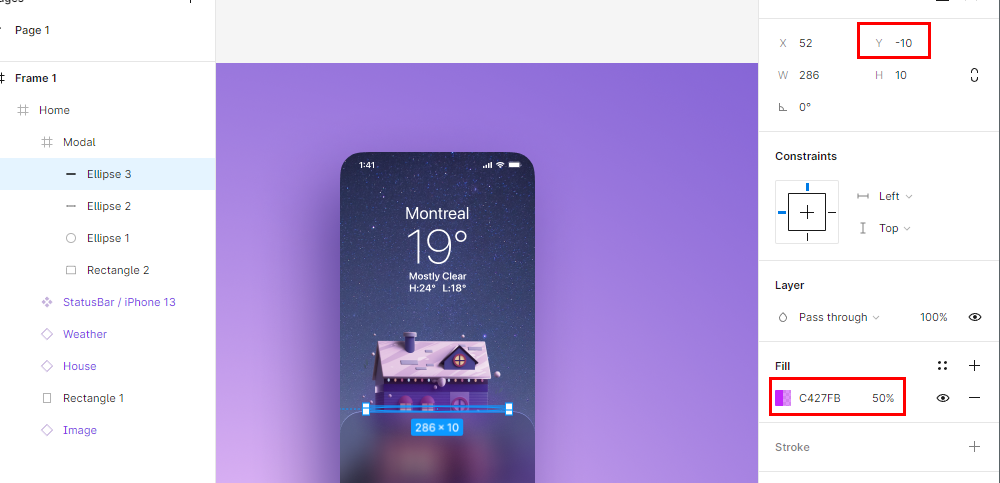
27. 복사된 원의 크기와 위치를 변경해주고, 색상도 solid 로 바꾼다.


28. 레이어 블러 값도 60으로 변경한다.

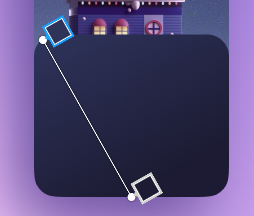
29. 복사한 원을 한번 더 복사해서 아래처럼 세번째 원의 y 좌표와 색상을 바꾼다.

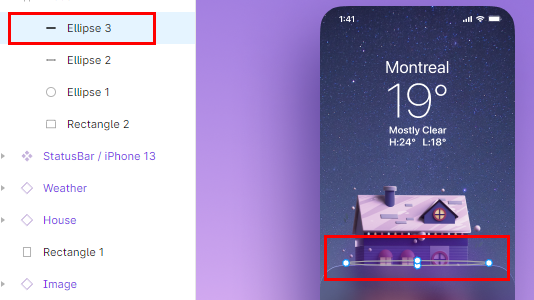
30. 복사한 세번째 원을 클릭하고, 엔터키를 누르면 점으로 편집을 할 수 있다.
원의 중앙 상단의 점을 클릭하고 Y를 -7로 변경
색상 E0D9FF, 100%로 변경
레이어 블러 10 으로 변경




31. 모달 누르고 Clip Content 체크 해제 되어 있는 부분 체크 표시로 바꿔주기

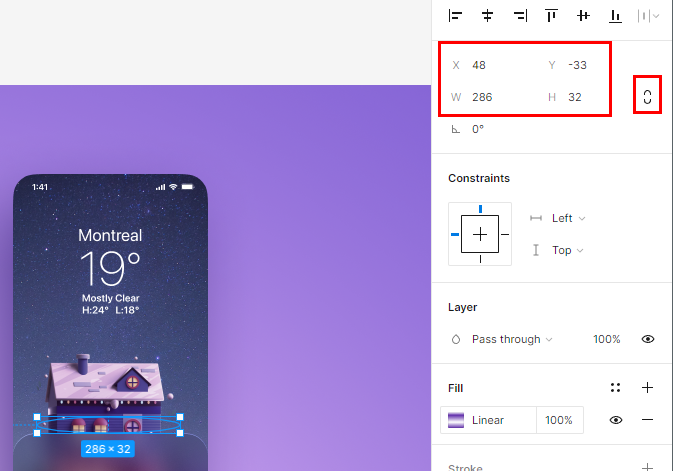
32. 분할된 컨트롤 만들기위해 A 누르고 모달의 상단쪽에 드래그
390x49 로 변경
모달 내에 프레임이 위치하도록 안으로 끌고 온 후 가운데 정렬, 위에 붙게 정렬


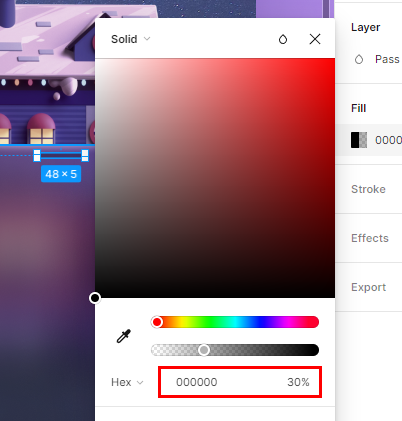
33. 인디케이터 사각형 생성 후 크기 변경
색상은 검은색, 30%


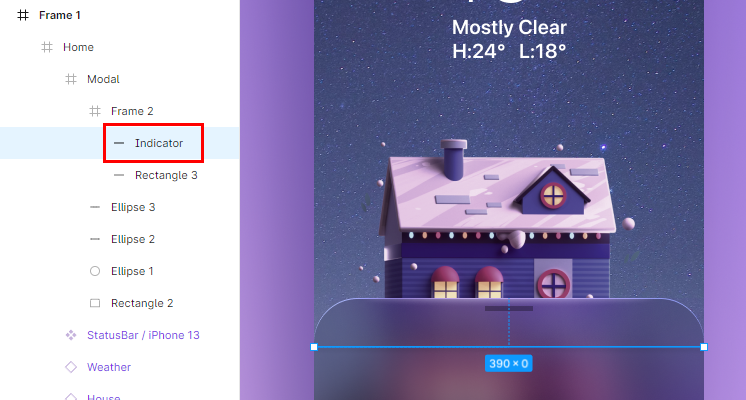
34. L 누르고 직선 생성, 중심에서 정렬, 390 으로 변경, 색상 white, 50%, 오버레이 추가


35. Effect > Drop shadow 아래처럼 값 넣고 > 오버레이 추가

36. 프레임 선택 후 클립 콘텐츠 해제

37. Line 1을 Indicator 로 이름 변경

11:33 까지 필기 완료!
필기하며 하니까 10분 분량 따라가는데 2시간 걸렸다..
 #Swift #iOS
#Swift #iOS
Today