-
[Javascript] 퍼즐게임 만들기FRONT-END/Javascript 2020. 8. 18. 15:33

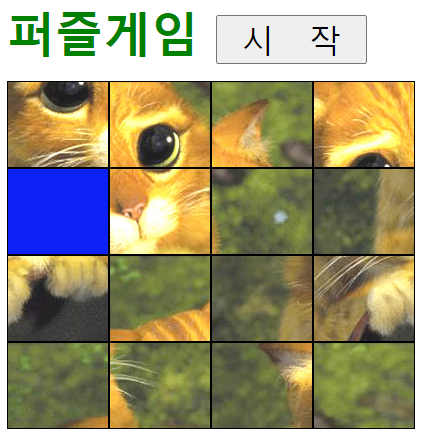
시작버튼을 누르면 random(난수)을 이용해서 사진을 섞는다.

파란색을 기준으로 상, 하, 좌, 우로만 이동이 가능하고 대각선으로 이동하려고 시도하면, 안내창이 나온다.

<HTML> <HEAD> <script type="text/javascript"> //var flag=false; var sunsu = new Array( ); var temp = 1; var imgsource1 = new Array("1.gif", "2.gif", "3.gif", "4.gif", "5.gif","6.gif", "7.gif", "8.gif", "9.gif", "10.gif", "11.gif", "12.gif", "13.gif", "14.gif", "15.gif","blink.gif"); var blink = 0; function start( ) { //시작버튼클릭시 호출되는 함수 for(a=0; a<16 ; a++){ sunsu[a] = Math.round(Math.random()*15); //난수 for(b=0 ; b<a ; b++){ if( sunsu[a] == sunsu[b] ) { a--; } //중복체크 }// for b end } //for a end mix( ); //그림섞기 }//start end function mix( ){ for(i=0; i<16; i++) { document.images[i].src = imgsource1[sunsu[i]]; if (sunsu[i]==15) { blink = i; //alert("blink : " + blink); } } }// mix end function move(k) { var direction = Math.abs(blink-(k)) // -4, 4, -1, 1 절댓값만들기 var clicked_img = k; var blue = "blink.gif"; var original = document.images[k].src; if(direction == 4 || direction == 1){ document.images[k].src = blue; document.images[blink].src = original; blink=k; } else { alert("대각선은 안됩니다."); } }// move end function bingo( ){ for(i=0; i<16; i++) { document.images[i].src = imgsource1[i]; alert("성공!"); } }// bingo end </script> </head> <body> <form> <font size=7 color=green> <b> 퍼즐게임 </b></font> <input id="btn_name" type = "button" value = " 시 작 " onClick = "start( )" style="font-size:24pt; font-style:bold; " > <p> </form> <script type="text/javascript"> imgsource = new Array("1.gif", "2.gif", "3.gif", "4.gif", "5.gif", "6.gif", "7.gif", "8.gif", "9.gif", "10.gif", "11.gif", "12.gif", "13.gif", "14.gif", "15.gif", "16.gif") ; for (i =0 ; i<16 ; i++){ document.write("<img src=" + imgsource[i] + " id='img' border = 1 onClick = 'move(" + i + ")'>") ; if (((i+1)%4)==0) document.write("<br>") ; } </script> </body> </html>
round 는 소숫점을 빼주는 기능을 한다.
'FRONT-END > Javascript' 카테고리의 다른 글
[javaScript] 자바스크립트 라이브러리 익히기 -1 (0) 2021.03.15 [Node.js] Node.js 개발환경 셋팅#Mac (0) 2020.09.30 [Javascript] 네트워크 연결 방식 (0) 2020.08.19 [Javascript] 반반피자 주문화면 만들기 (0) 2020.08.18
 #Swift #iOS
#Swift #iOS
Today