-
[Node.js] Node.js 개발환경 셋팅#MacFRONT-END/Javascript 2020. 9. 30. 22:24
VScode에서 javascript 개발환경 설정
1) npde.js 사이트에 접속한다.
2) 안정적인 옛날 버전 또는 트렌디한 최신 버전 중에 하나를 설치한다.

3) 설치가 됐다면 실행해서 다운로드한다. 약관동의만 하면 1분도 안되서 다운로드된다.

최신버전으로 다운받았음 4) 설치가 완료 되었다면 터미널을 실행한 후 설치가 잘 됐는지 확인한다.
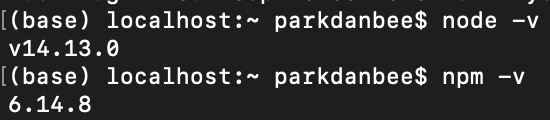
node -v
npm -v
위의 명령어를 터미널에 입력하고 아래 처럼 버전에 대한 정보가 나오면 설치 성공

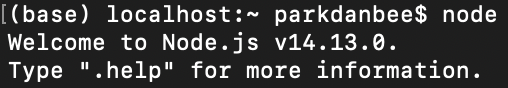
5) 그럼 이번에는 node를 실행해본다.
터미널에 node 를 입력하고 엔터를 쳐본다.

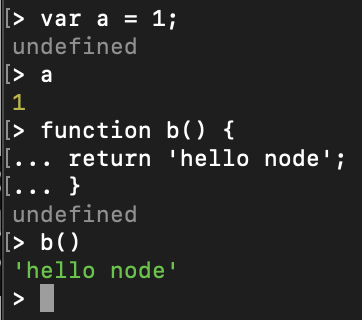
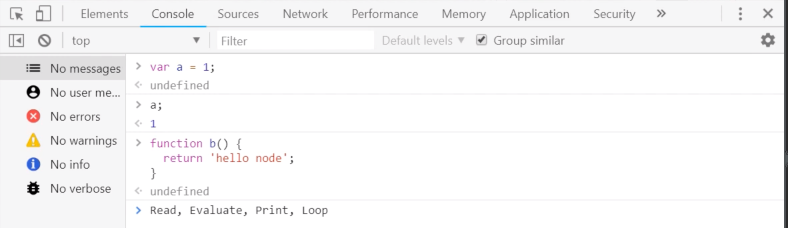
6) 아래처럼 javascript 언어로 이것저것 입력해본다.

> var a = 1; > a 1 > function b() { ... return 'hello node'; } > b() 'hello node' >코드 앞에 > 가 표시되어 있는데 이것은 웹브라우저에서 F12를 눌렀을때 나오는 콘솔에 입력하면 나오는 화면과 똑같다.

7) 이런 입력방식을 REPL 레플 이라고 한다.
Read : 읽다
Evaludate : 평가하다
Print : 출력하다
Loop : 반복하다 (다음 명령을 기다린다)
8) 터미널을 종료하려면 Ctrl + C 를 두번 누르거나 exit 를 입력한다.
9) 이제 Editor 편집기를 설치할 차례다. WebStorm, VScode, Atom 등 기호에 따라 어떤것을 설치해도 괜찮다.
WebStorm 은 유료고, Atom 은 익숙치 않아서 나는 VScode 를 사용하기로 했다.

Node.js 는 이벤트 기반, 논 블로킹 I/O 모델을 사용해 가볍고 효율적이다.
그리고 한가지 더, 싱글스레드라는게 있다.
자바스크립트를 잘하기 위해서는 이벤트 루프라는것을 알아야한다.
'FRONT-END > Javascript' 카테고리의 다른 글
[javaScript] 자바스크립트 라이브러리 익히기 -1 (0) 2021.03.15 [Javascript] 네트워크 연결 방식 (0) 2020.08.19 [Javascript] 반반피자 주문화면 만들기 (0) 2020.08.18 [Javascript] 퍼즐게임 만들기 (0) 2020.08.18
 #Swift #iOS
#Swift #iOS
Today