-
[jQuery] jQuery 를 이용해 checkbox, radio 에 checked 속성 넣기FRONT-END/jQuery 2020. 10. 14. 12:49
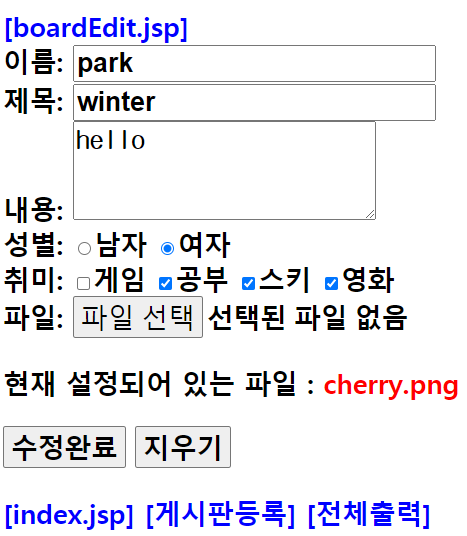
| 출력결과

| 전체코드
가장먼저, CDN 방식으로 jQuery를 import를 해주고 attr 를 사용해서 checked 속성을 넣어주는것.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[boardEdit.jsp]</title> <style type="text/css"> *{font-size: 20pt; font-weight: bold; } a{font-size: 20pt; font-weight: bold; text-decoration:none; color:blue ;} a:hover{font-size: 24pt; font-weight: bold; text-decoration:underline; color:green ; } </style> <!--------- CDN jquery-----------------------------------------------------------------> <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> <script> $(function(){ genderCheck(); hobbyCheck(); function genderCheck(){ var gender = document.getElementById("hgender").value; if(gender=="woman"){ $(":radio[id='woman']").attr("checked", true); return; } if(gender=="man"){ $(":radio[id='man']").attr("checked", true); return; } } function hobbyCheck(){ //1 입력값 : study,game var hhobby = document.getElementById("hhobby").value; //2 문자열 자르기 : stydy game var strArray = hhobby.split(","); //3 체크해주기 var i; for(i=0; i<5; i++){ $("input:checkbox[id="+ strArray[i] +"]").attr("checked", true); } } }); </script> </head> <body> <!-- boardWrite.jsp --> <font color=blue>[boardEdit.jsp]</font> <br> <form name="editForm" method="post" enctype="multipart/form-data" action="boardEditSave.do" > <input type='hidden' name='hobby_idx' value="${dto.hobby_idx}"> 이름: <input type="text" name="name" value="${dto.name}"> <br> 제목: <input type="text" name="title" value="${dto.title}"> <br> 내용: <textarea rows="3" cols="20" name="content">${dto.content}</textarea> <br> 성별: <input type='hidden' id='hgender' value="${dto.gender}"> <input type="radio" name="gender" id="man" value="man">남자 <input type="radio" name="gender" id="woman" value="woman">여자 <br> 취미: <input type='hidden' id='hhobby' value="${dto.hobby}"> <input type="checkbox" name="hobby" id="game" value="game">게임 <input type="checkbox" name="hobby" id="study" value="study">공부 <input type="checkbox" name="hobby" id="ski" value="ski">스키 <input type="checkbox" name="hobby" id="movie" value="movie">영화 <br> 파일: <input type="file" name="upload_f"><p> 현재 설정되어 있는 파일 : <font color='red'>${dto.img_file_name}</font><p> <input type="submit" value="수정완료"> <input type="reset" value="지우기"> </form> <p> <a href="index.jsp">[index.jsp]</a> <a href="boardWrite.do">[게시판등록]</a> <a href="boardList.do">[전체출력]</a> </body> </html>'FRONT-END > jQuery' 카테고리의 다른 글
[jQuery] 댓글 수정 함수 구현하기 (0) 2020.10.29 [jQuery] jQuery UI slider 값을 서블릿 java 문서로 값가져오기 (0) 2020.09.20
 #Swift #iOS
#Swift #iOS
Today