-
[Spring] ajax url을 통해 댓글 삽입 후 문서이동 400 에러 해결법BACK-END/Spring 2020. 10. 28. 11:39
ajax 을 사용해보고 싶어서 java문서로 이동하는 부분을 ajax 으로 구현했는데 원인모를 400 에러가 떴다.
| view 단
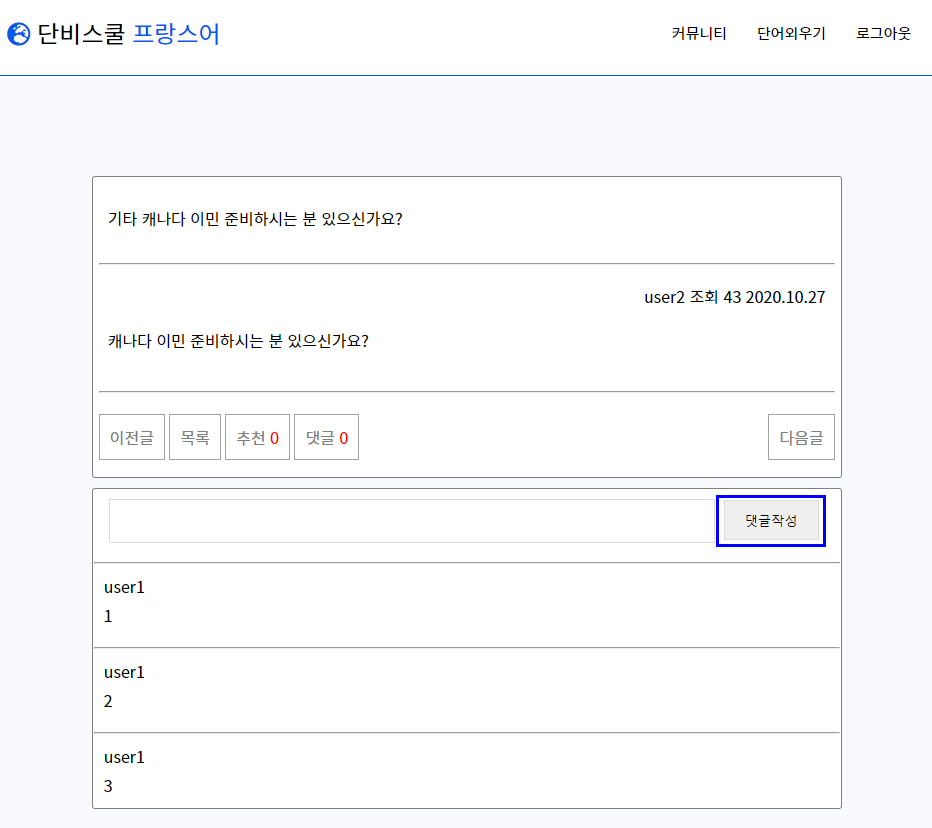
댓글작성 버튼을 누르면 아래의 ajax 함수가 실행되고 쿼리와 java 문서에는 전혀 이상이 없기 때문에 정상적으로 INSERT 된다. 하지만 제일 큰 문제점, 새로고침이 안되서 작성된 댓글이 보이지 않는다. 또한 400에러가 나타나서 뒤로가기, 새로고침을 해야만 작성된 댓글을 볼 수 있다.

| ajax 으로 java 메소드로 이동하는 방식 (비권장)
<script> $(document).ready(function(){ $('#replyadd').on('click', function(){ $.ajax({ url: "replyInsert.do", type: "POST", data: $('#replyform').serialize(), success: function(data){ alert("reply added"); //location.href='community_detail.do?idx='+${dto.board_idx}; }, error: function(){ alert("failed to add reply"); } }); }); }); </script>하지만, ajax은 화면이 변하지 않는 비동기 처리 방식이기 때문에 댓글이 작성되고 문서가 변경되려면 ajax 이 아닌 form 태그 action 속성을 이용하는것이 맞다는것을 무려 이틀에 거쳐 깨닫게 되었다. ㅜㅜ ajax 을 사용하고 싶다고 해서 막 쓰는게 아니고 적재적소에 적어야 한다는것..
| form 태그에 action 속성을 주는 방식으로 바꿨더니 문서 변경이 잘 된다.
<form id='replyform' action='replyInsert.do' method='post'> <input type='text' name='rcontent' class='input_reply'> <input type='hidden' name='board_idx' value='${dto.board_idx}'> <button class='submit__reply' id='replyadd'>댓글작성</button> </form>'BACK-END > Spring' 카테고리의 다른 글
[Spring] ajax 실습 (0) 2020.12.21 [Spring] ajax 로그인 구현 중 에러 (0) 2020.12.21 [Spring] 전자정부프레임워크 eGovFrameWork 사용해보기 (0) 2020.11.09 [Spring] 페이징 Controller (0) 2020.10.15 [Spring] 사진 클릭했을때 사진 다운로드하기 (0) 2020.10.13
 #Swift #iOS
#Swift #iOS
Today