-
[React] React 에서 함수 사용하기FRONT-END/React 2020. 11. 4. 12:19
| 기본적인 함수 사용하기
function move(dt){ let xhr='tis'; if dt >= 0 {let xhr='양수';} else {let msg = '음수';} }| 함수 이름 없이 함수 사용하기
var data = () => { //anonymous 익명의 함수 = 화살표 함수 let xhr='tis'; if dt >= 0 {let xhr='양수';} else {let msg = '음수';} }| 이벤트로 함수 호출하기 ★★★
handleDelete = () => { //anonymous 익명의 함수 = 화살표 함수 let xhr='tis'; //if dt >= 0 {let xhr='양수';} //else {let msg = '음수';} } <button onClick='handleDelete()'> 삭제 </button>| 맨 마지막 줄에 export default App; 를 기술하는 경우
import React from 'react' import logo from './logo.svg'; import './App.css'; import './css/mystyle.css' import my from './images/torikelly.png' class App extends React.Component{ render(){ //javascript 기술하는 영역 //상수,함수,전역변수 return( <div> <h1>my first React</h1> </div> )//return end }//render end }//class end export default App;| Class 왼쪽에 export default 를 기술하는 경우
import React from 'react' import logo from './logo.svg'; import './App.css'; import './css/mystyle.css' import my from './images/torikelly.png' export default class App extends React.Component{ render(){ //javascript 기술하는 영역 //상수,함수,전역변수 return( <div> <h1>my first React</h1> </div> )//return end }//render end }//class end| 사진 출력하는 방법
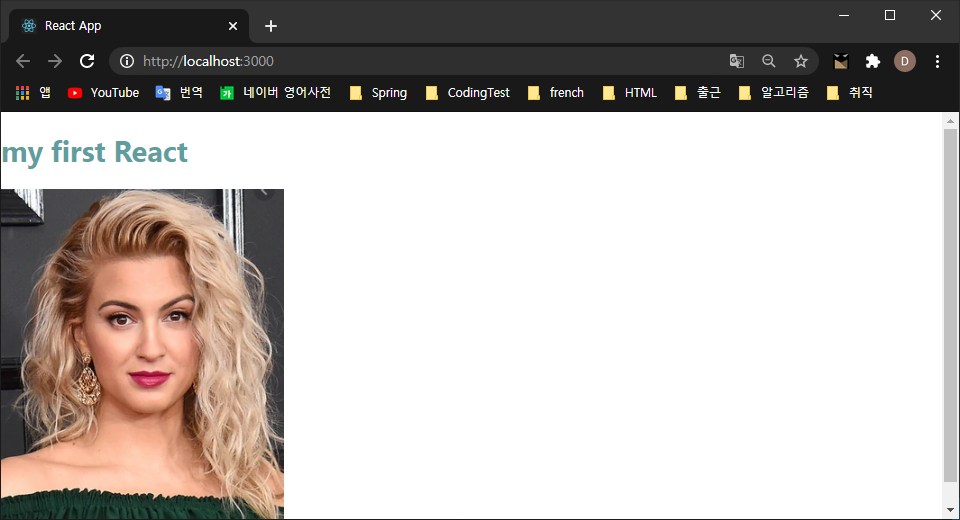
import 할때 만들었던 my 라는 이름으로 src 속성값을 채웠다

import React from 'react' import logo from './logo.svg'; import './App.css'; import './css/mystyle.css' import my from './images/torikelly.png' export default class App extends React.Component{ render(){ //javascript 기술하는 영역 //상수,함수,전역변수 return( <div> <h1>my first React</h1> <img src={my} alt='토리켈리'/> </div> )//return end }//render end }//class end| 현재 폴더 구조

| render() 함수 밖에서 함수 기술하기
* ES6 에서는 화살표연산자를 사용하기를 권장한다.
function은 첫번째 함수에서만 사용하고 다음에 기술되는 함수는 모두 화살표 연산자로 기술한다.
import React from 'react' import logo from './logo.svg'; import './App.css'; import './css/mystyle.css' import my from './images/torikelly.png' export default class App extends React.Component{ handleDel = () => { alert('삭제 하시겠어요?'); } handleCreate = () => { console.log('handleCreate 함수'); alert('신규등록을 하시겠어요?'); } render(){ //javascript 기술하는 영역 //상수,함수,전역변수 return( <div> <h1>my first React</h1> <img src={my} alt='토리켈리' width='200'/><br></br> </div> )//return end }//render end }//class end| 버튼으로 함수 호출하기 (아직 실행되지 않는다)

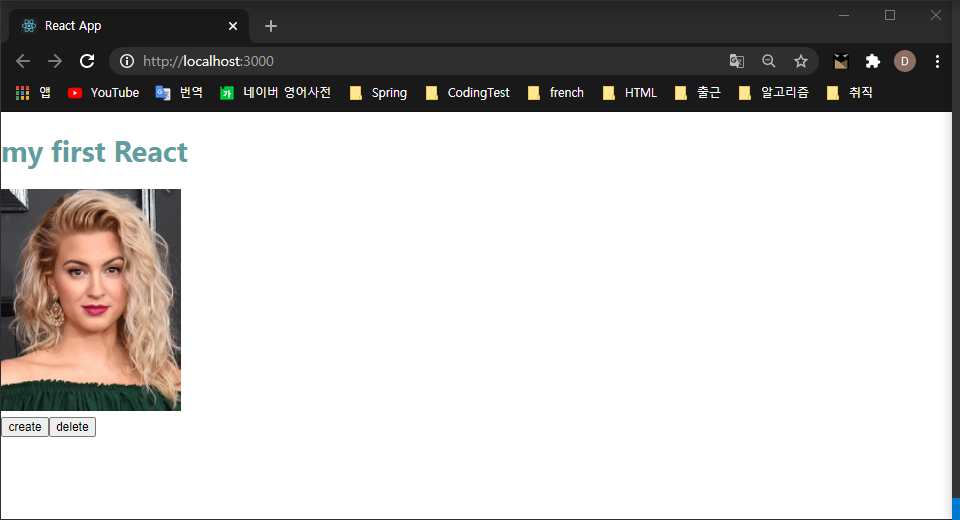
import React from 'react' import logo from './logo.svg'; import './App.css'; import './css/mystyle.css' import my from './images/torikelly.png' export default class App extends React.Component{ handleDelete = () => { alert('삭제 하시겠어요?'); } handleCreate = () => { console.log('handleCreate 함수'); alert('신규등록을 하시겠어요?'); } render(){ //javascript 기술하는 영역 //상수,함수,전역변수 return( <div> <h1>my first React</h1> <img src={my} alt='토리켈리' width='200'/><br></br> <button onClick='handleCreate'>create</button> <button onClick='handleDelete'>delete</button> </div> )//return end }//render end }//class end| 버튼으로 함수 호출하기
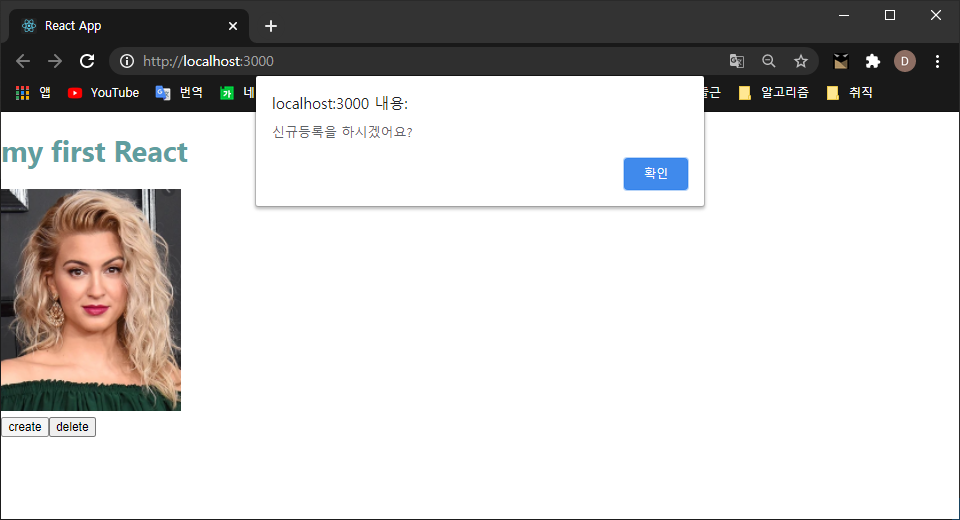
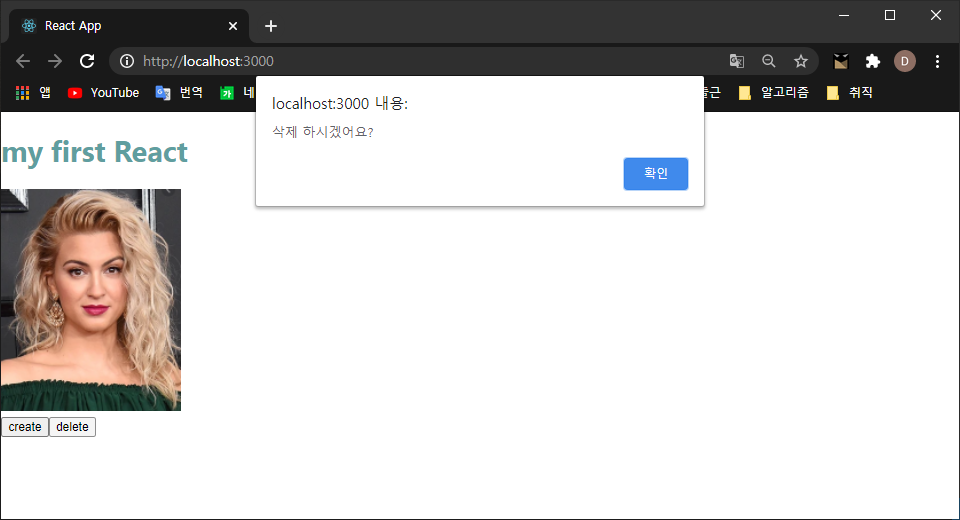
호출하는 버튼의 onclick {} 안에 this.함수명을 적어주고 ' single 을 빼줘야 정상적으로 함수가 실행된다
<button onClick={this.handleCreate}>create</button>

handleCreate 
handleDelete import React from 'react' import logo from './logo.svg'; import './App.css'; import './css/mystyle.css' import my from './images/torikelly.png' export default class App extends React.Component{ handleDelete = () => { alert('삭제 하시겠어요?'); } handleCreate(){ console.log('handleCreate 함수'); alert('신규등록을 하시겠어요?'); } render(){ //javascript 기술하는 영역 //상수,함수,전역변수 return( <div> <h1>my first React</h1> <img src={my} alt='토리켈리' width='200'/><br></br> <button onClick={this.handleCreate}>create</button> <button onClick={this.handleDelete}>delete</button> </div> )//return end }//render end }//class end'FRONT-END > React' 카테고리의 다른 글
[React] React 의 장점과 SPA (0) 2020.11.05 [React] React 에서 class 사용하기 (0) 2020.11.04 [React] React 에서 값 넘기기 (0) 2020.11.04 [React] React 에서 css 사용하기 (0) 2020.11.04 [React] React 개발환경 구축하기 (0) 2020.11.04
 #Swift #iOS
#Swift #iOS
Today