-
[React] React 개발환경 구축하기FRONT-END/React 2020. 11. 4. 11:30
cd Desktop 데스크톱으로 이동하기 npx create-react-app danbi 데스크톱에 리액트관련 소스를 디렉토리 danbi 이름으로 생성 시간이 약간 소요된다 
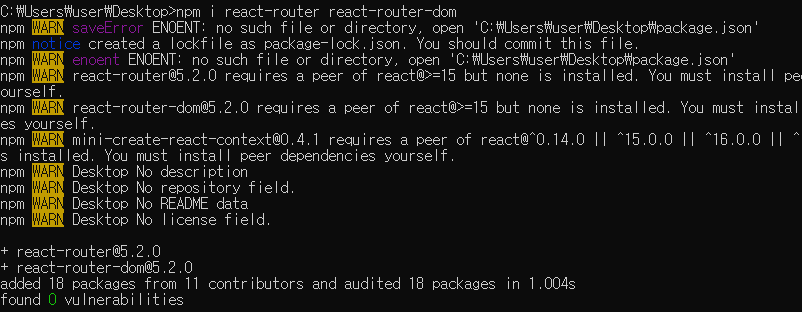
cd danbi 다 만들어졌다면 Desktop에 생성된 danbi 디렉토리로 이동 (에러) npm i react-router react-router-dom
cd danbi를 하고 했어야했는데, 그렇지 않아서 에러
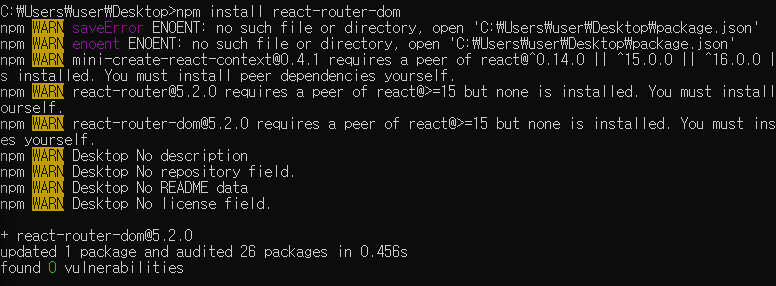
(에러) npm install react-router-dom
cd danbi를 하고 했어야했는데, 그렇지 않아서 에러
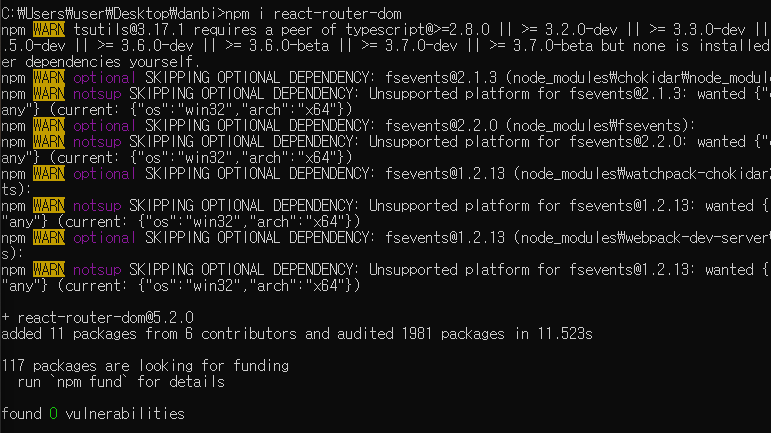
(에러) npm i react-router-dom
cd danbi를 하고 했어야했는데, 그렇지 않아서 에러npm i react-router-dom 
cls 화면 지우기 C:\Users\user\Desktop\danbi> 상태에서 작업 

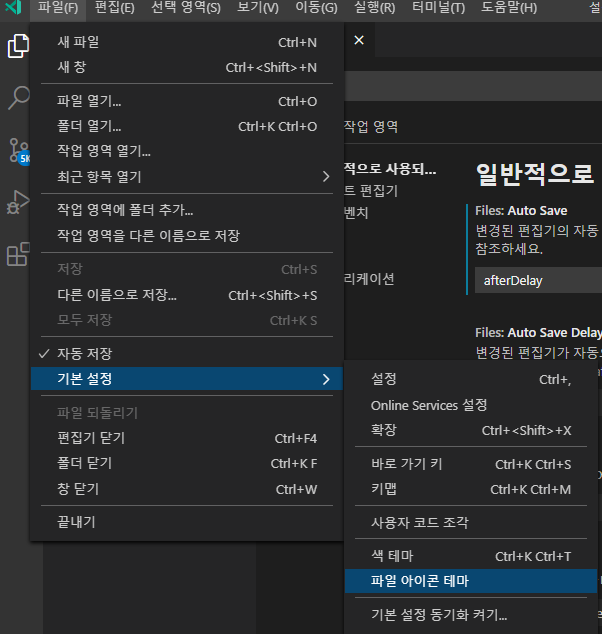
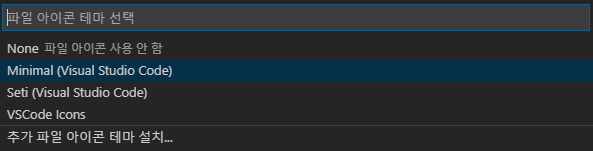
파일아이콘테마를 minimul 로 설정해주면 아이콘이 깔끔해짐 


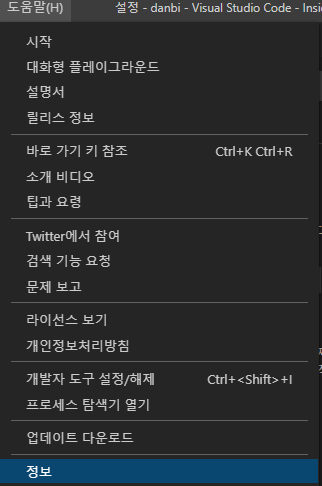
help - about 을 누르면 VScode 가 어떤 언어로 만들어졌는지 확인 할 수 있다. Electron 7.2.2 로 만들어진것을 확인.

code.visualstudio.com/docs/?dv=win 구글에 VScode 다운로드를 검색하고 Window download 버튼을 누르면 왼쪽에 VScode 에 사용된 언어 확인 가능

일렉트론 대표 아이콘을 보면 리액트와 비슷하게 생겼다. 

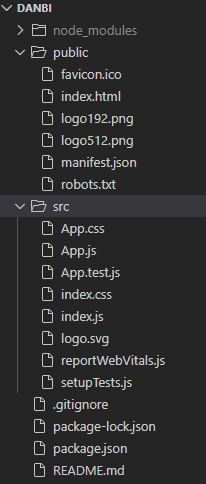
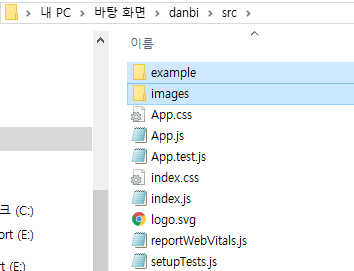
C:\Users\user\Desktop\danbi\src 로 들어와서
example 과 images 를 복사 붙여넣기 해준다
CMD 에서 하면 번거롭기 때문에
VScode 내의 터미널을 켜준다
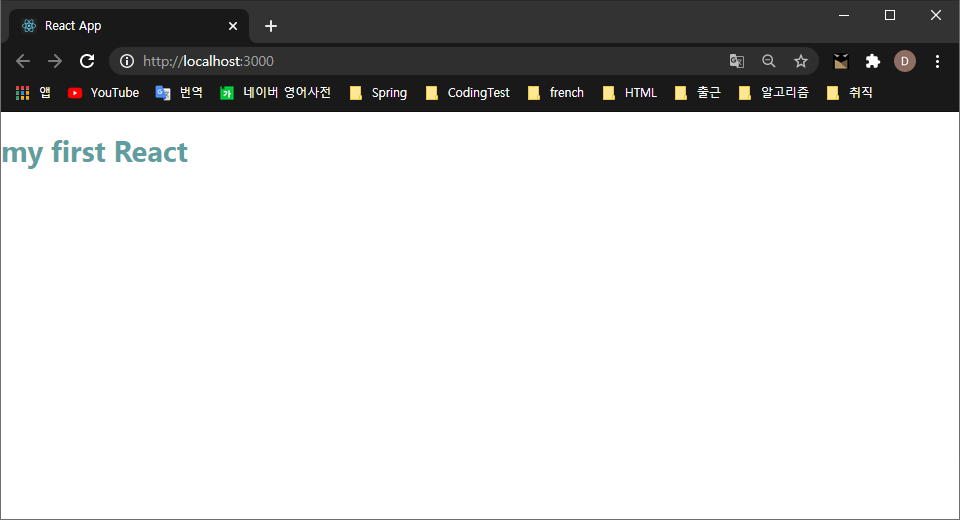
npm start

서버를 구동하면 아래의 웹페이지가 나타난다. 





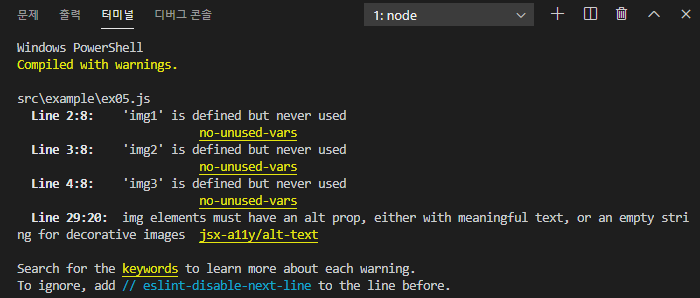
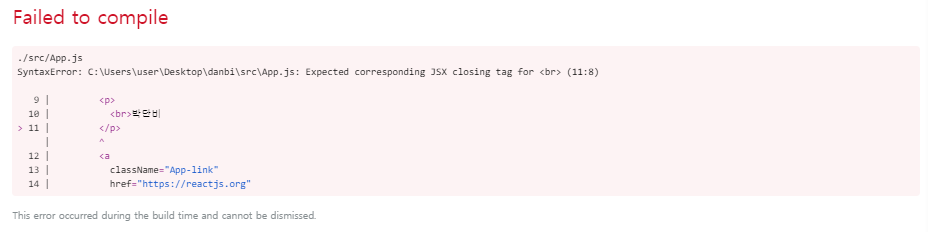
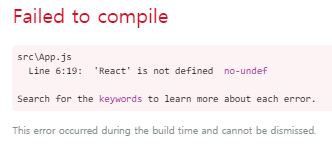
React 에서는 태그를 닫아주지 않으면 에러가 발생된다.
p, br 등 닫는 태그가 필요 없는 태그여도 항상 닫아줘야한다.
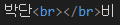
또한, br 태그 안에 내용물이 있으면 에러가 된다.
태그안에 내용없이 바로 태그옆에 닫는태그를 붙여서 써줘야한다.
*ajax = Synchronous javascript xml
비동기 자바 스크립트 xml
*JSX = javascript와 XML 의 합성어
JSX는 자바스크립트와 html 태그를 혼합해서 사용한다.
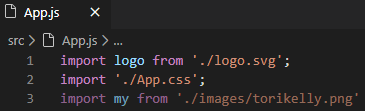
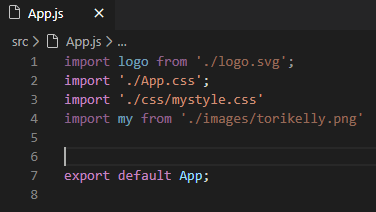
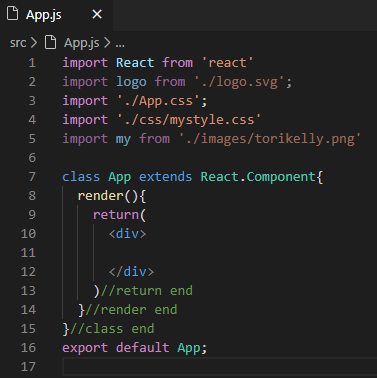
사진 임포트 

css 폴더도 src 안에 추가해주자 
css 를 임포트해주고, function 을 지운다 
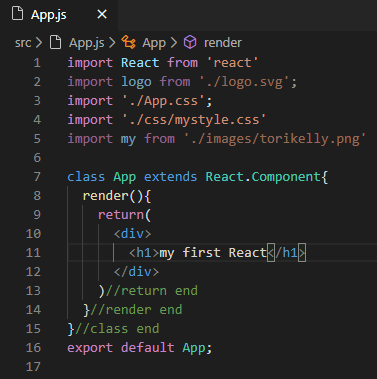
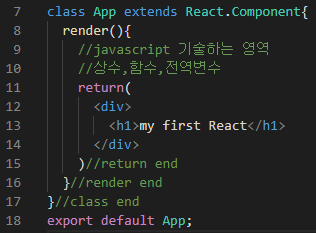
처음이니까 직접 써보기 
처음이니까 직접 써보기 


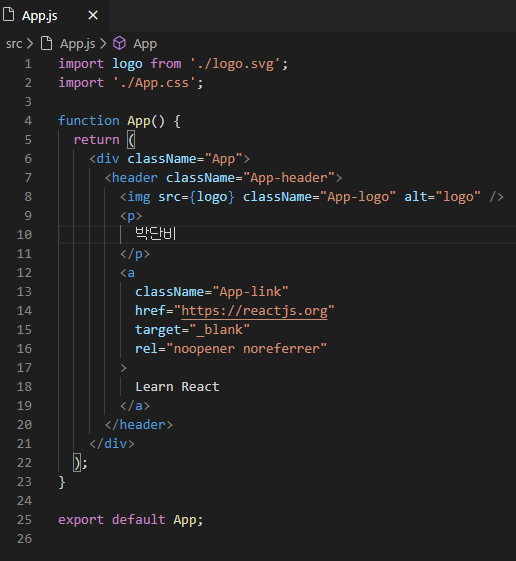
1번 라인 react 임포트 해주기 

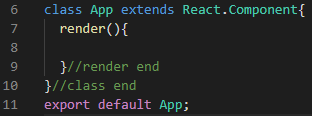
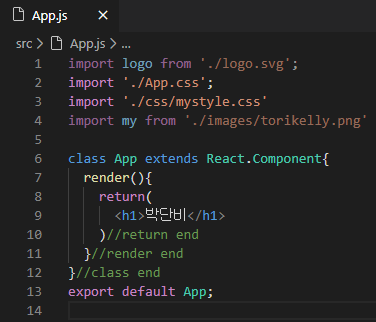
return은 화면에 나오는 view 영역
div, p, h1 이든 어떤 태그 하나가 있어야 출력된다.
render함수 내에 자바스크립트 기술 'FRONT-END > React' 카테고리의 다른 글
[React] React 의 장점과 SPA (0) 2020.11.05 [React] React 에서 class 사용하기 (0) 2020.11.04 [React] React 에서 값 넘기기 (0) 2020.11.04 [React] React 에서 css 사용하기 (0) 2020.11.04 [React] React 에서 함수 사용하기 (0) 2020.11.04
 #Swift #iOS
#Swift #iOS
Today