-
#4 게시판 만들기 - 회원가입 자리수, 공백란 예외처리BACK-END/JSP 2020. 7. 23. 15:17
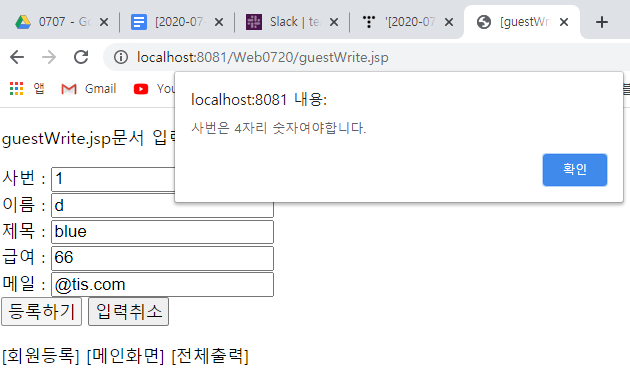
회원가입시 입력해야만 하는 데이터가 입력되지 않았는데, 빈 내용이 그대로 등록이 되는 사이트는 세상 어디에도 없을것이다. 그래서 입력칸의 자리수를 초과하거나 빈칸인 상태일때 [등록하기] 버튼을 누르면 알림창이 뜨게끔 구현해보았다.

이 부분을 나머지 칸들에도 적용했다.
● guestWrite.jsp 코드
더보기<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>[guestWrite.jsp 입력 화면]</title> <style type="text/css"> *{font-size:16pt;} a{ font-size: 16pt; color:black; text-decoration:none;} a:hover{ font-size: 16pt; color:blue; text-decoration:underline;} </style> <script type="text/javascript"> var Gflag=false; //함수명은 대소문자 구분 한다. function nullCheck(){ //공백인지 아닌지 체크하는 function //document는 생략가능 //돔=dom모델객체 document, window, location, history var a = document.myform.sabun.value; //사번이 4자릿수인지 체크 var b = document.myform.name.value; var c = document.myform.title.value; var d = document.myform.pay.value; //급여가 2자릿수인지 체크 if (a==null || a==""){ alert("사번은 공백일 수 없습니다."); myform.sabun.focus(); return; //이 뒤로는 수행 안한다. } else if (a.length != 4){ alert("사번은 4자리 숫자여야합니다."); //myform.sabun.value=""; 입력되어 있던 데이터 다 지우기 myform.sabun.value = a.substring(0,4); myform.sabun.focus(); return; } else {myform.sabun.focus();} if (b==null || b==""){ alert("이름은 공백일 수 없습니다."); myform.name.focus(); return; //이 뒤로는 수행 안한다. } else {myform.name.focus();} if (c==null || c==""){ alert("제목은 공백일 수 없습니다."); myform.title.focus(); return; //이 뒤로는 수행 안한다. } else {myform.title.focus();} if (d==null || d==""){ alert("급여는 공백일 수 없습니다."); myform.pay.focus(); return; //이 뒤로는 수행 안한다. } else if (d.length != 2){ alert("급여는 2자리 숫자여야합니다."); myform.pay.value = d.substring(0,2); myform.pay.focus(); return; } else {myform.title.focus();} //모든 입력란이 잘 채워졌다면, 등록하기 클릭시 action="guestWriteSave2.jsp" 이 실행되어야함. document.myform.submit(); //action="guestWriteSave2.jsp" 과 연결되게 끔 하는 문장입니다. location.href="guestList.jsp"; }//end function info(){ //window.open(1 팝업에 띄울 파일명 , 2 이 창의 이름, 3 크기 및 위치); window 는 생략 가능 open("popup.jsp","Bonjour","width=350, height=350"); //left 랑 top 생략 }//end function idCheck(){ var a = document.myform.sabun.value; var len_sabun = myform.sabun.value.length; if (a!=null || a!=""){ alert("중복확인 버튼을 눌러주세요."); myform.pay.focus(); open("openID.jsp?idx="+a,"openID.jsp","width=500, height=200, left=700, top=300"); return; //이 뒤로는 수행 안한다. } }//end </script> </head> <body> <!-- 바디 안에 이거 넣으면 팝업창 나옴 onload="info();" --> <p> guestWrite.jsp문서 입력화면<p> <form name="myform" method="post" action="guestWriteSave2.jsp"> 사번 : <input type="text" name="sabun" maxlength="4" value="7792" size="10"> <input type="button" onclick="idCheck();" value="ID중복체크"> <br> 이름 : <input type="text" name="name" value="blue"> <br> 제목 : <input type="text" name="title" value="blue"> <br> 급여 : <input type="text" name="pay" value="66"> <br> 메일 : <input type="text" name="email" value="@tis.com"> <br> <input type="button" onclick="nullCheck();" value="등록하기"> <input type="reset" value="입력취소"> </form> <p> <a href="guestWrite.jsp">[회원등록]</a> <a href="index.jsp">[메인화면]</a> <a href="guestList.jsp">[전체출력]</a> <p><br> </body> </html>'BACK-END > JSP' 카테고리의 다른 글
[JSP] ORA-00911: invalid character 에러 원인 및 해결방법 (0) 2020.09.21 #5 게시판 만들기 - 페이징 (0) 2020.07.29 3# 게시판 만들기 - 회원가입 기능 추가 (0) 2020.07.23 2# 게시판 만들기 - a 태그로 페이지간 데이터 이동 (0) 2020.07.23 1# 게시판 만들기 - JSP 개발환경 설정하기 (0) 2020.07.23
 #Swift #iOS
#Swift #iOS
Today