-
[React] React에서 생성자 사용하기FRONT-END/React 2020. 11. 5. 11:41
| MyName.js
import React from "react" class MyName extends React.Component { static defaultProps = { first:'one', last:'LA', }//end /*생성자*/ constructor(){ super(); var msg='abc'; var msg='zxc'; } render(){ return( <span> MyName.js <br></br> 닉네임 : {this.props.first} {this.props.last} </span> ); } } export default MyName;| 생성자내에서 super(); 을 사용하지 않으면 에러가 난다.
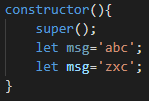
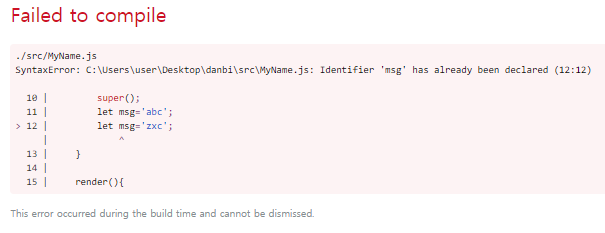
| let 을 썼더니 에러가 난다.


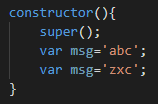
| var 를 썼더니 정상적으로 출력이 된다.


'FRONT-END > React' 카테고리의 다른 글
[React] Key 값으로 출력하기 (0) 2020.11.05 [React] React 에서 배열 사용하기 (0) 2020.11.05 [React] npm, Node.js, ES6 (0) 2020.11.05 [React] React 의 장점과 SPA (0) 2020.11.05 [React] React 에서 class 사용하기 (0) 2020.11.04
 #Swift #iOS
#Swift #iOS
Today