-
[React] Key 값으로 출력하기FRONT-END/React 2020. 11. 5. 12:16

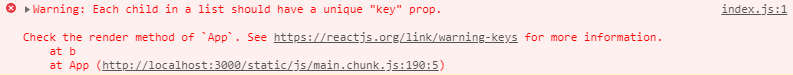
import React from 'react' import './App.css' import Counter from './Counter.js' import MyName from './MyName' export default class App extends React.Component{ state = { idx:7700, nick:'kim', idols:['orange','red','pink','black'], } render(){ let arr = this.state.idols; let str = []; // arr를 담아줄 배열 추가 //key값 사용 for(let i=0; i<arr.length; i++){ str.push(<b key={i}> {arr[i]} </b>); } //key값 없이 출력 str.push(<hr></hr>) for(let i=0; i<arr.length; i++){ str.push(<b> {arr[i]} </b>); } return( <div className="container"> App.js <hr></hr> {this.state.idx} {this.state.nick} {str} </div> )//return end }//render end }//class end| Key값을 사용하지 않았을때 나오는 console 에러
key 는 0, 1, 2, 3.... 이 나오는것 있어도 없어도 출력은 잘 되지만, 없으면 에러가 나기 때문에 key 값을 사용하는것이 좋을 것 같다.

'FRONT-END > React' 카테고리의 다른 글
[React] Filter 메소드 예제 (0) 2020.11.05 [React] 배열을 출력하기 위해 Map 메소드 사용하기 (0) 2020.11.05 [React] React 에서 배열 사용하기 (0) 2020.11.05 [React] React에서 생성자 사용하기 (0) 2020.11.05 [React] npm, Node.js, ES6 (0) 2020.11.05
 #Swift #iOS
#Swift #iOS
Today